読みやすいと評判の「UDデジタル教科書体」
さっそくWordpress(テーマ:SELL)に入れてみました。
ということで、今回の記事はモリサワ「UDデジタル教科書体」をWordpress(テーマ:SELL)を入れる方法の解説をしていこうと思います!
この記事を音声で聞きたい方はこちらから↓
 みずしま
みずしま目次がそれぞれリンクになっています。
見たい所にクリックで飛んでご覧ください。
UDデジタル教科書体とは?


UDデジタル教科書体 の特徴
デジタル教科書をはじめとした ICT教育の現場に効果的なユニバーサルデザイン書体です。筆書きの楷書ではなく硬筆やサインペンを意識し、手の動きを重視しています。
書き方の方向や点・ハライの形状を保ちながらも、太さの強弱を抑えたデザインで、ロービジョン(弱視)、ディスレクシア(読み書き障害)に配慮しました。
明朝体・ゴシック体などの従来の学参字形ではなく、教科書の現場に準じた書写に近い骨格にしました。
モリサワHPより
“UDデジタル教科書体”をSWELLに追加する流れ5ステップ
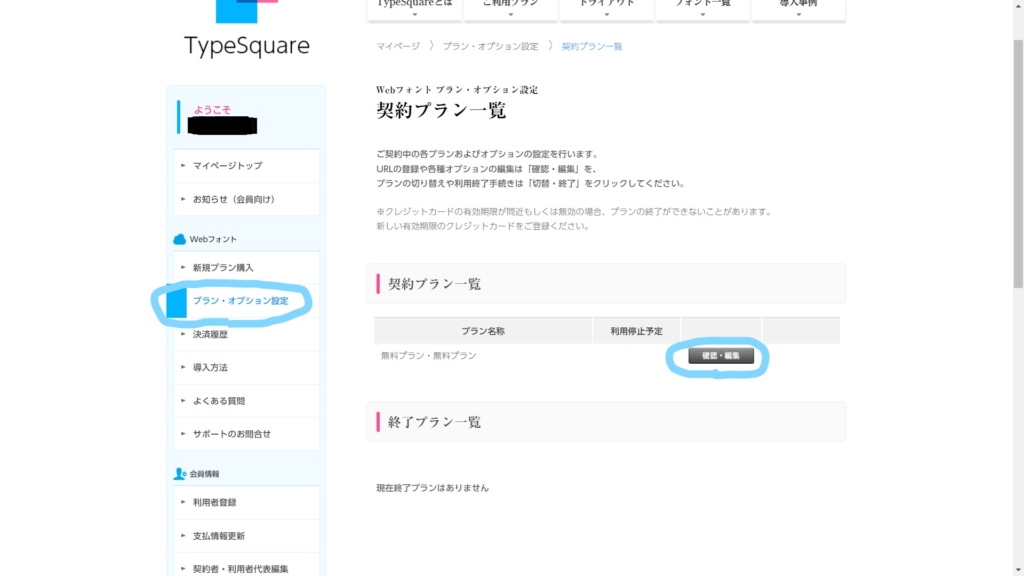
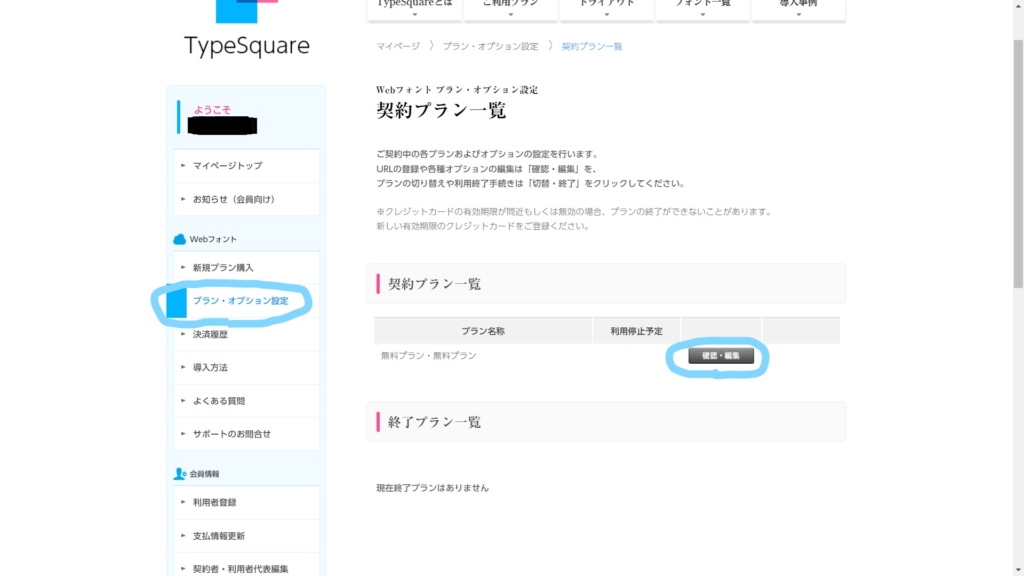
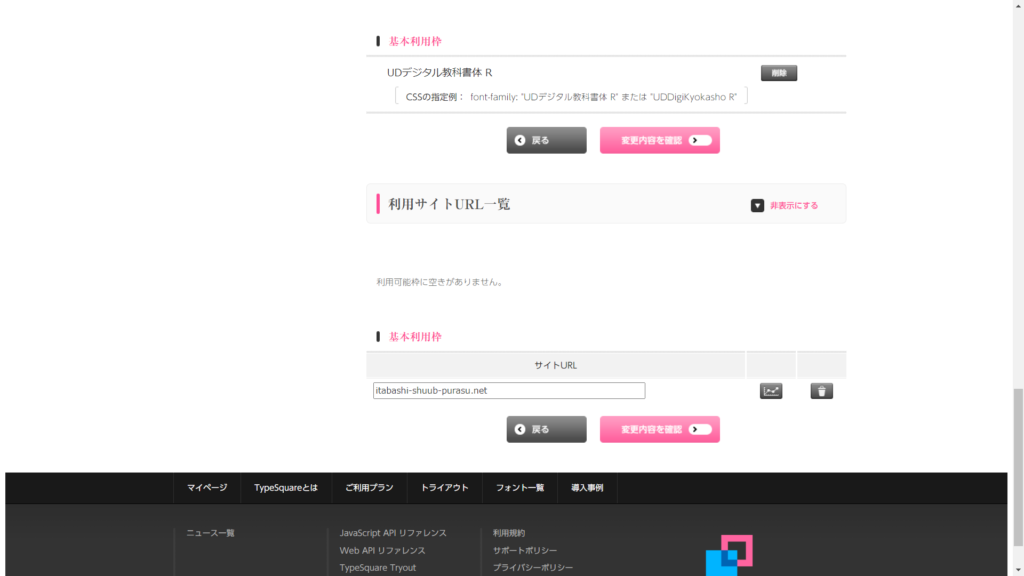
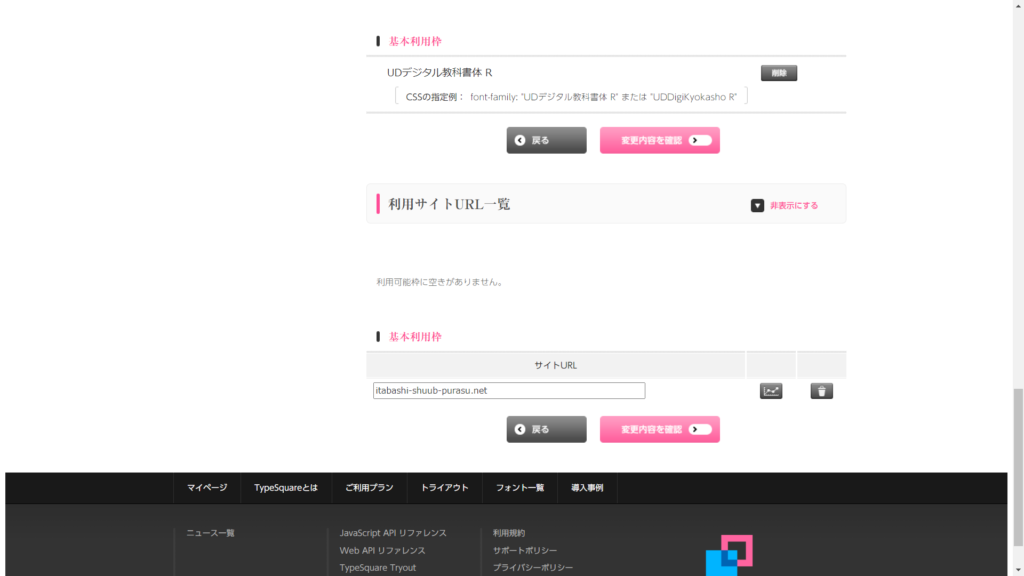
青丸のところ「プラン設定」→「確認・編集」→”利用書体”、”利用サイト”を登録する




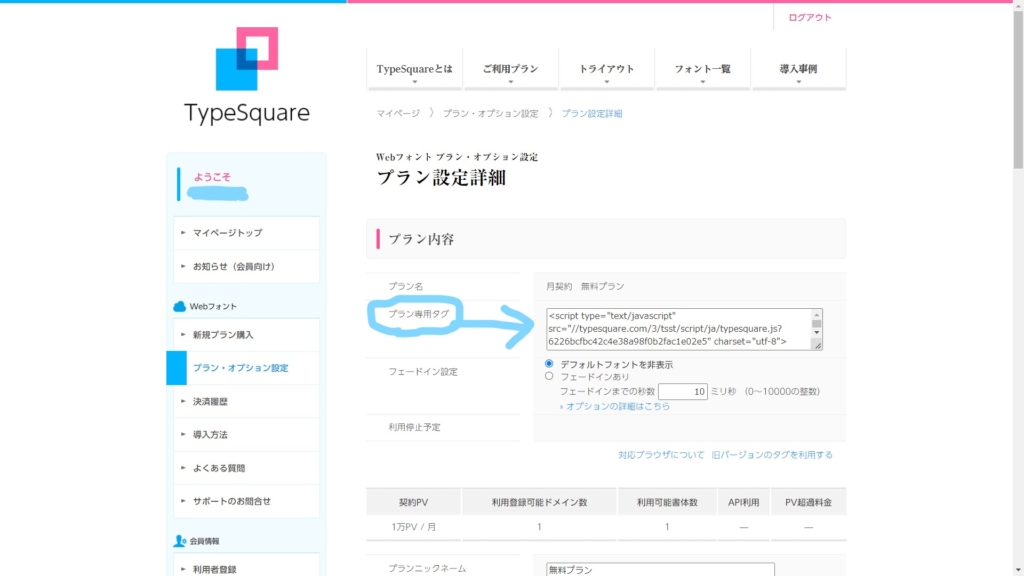
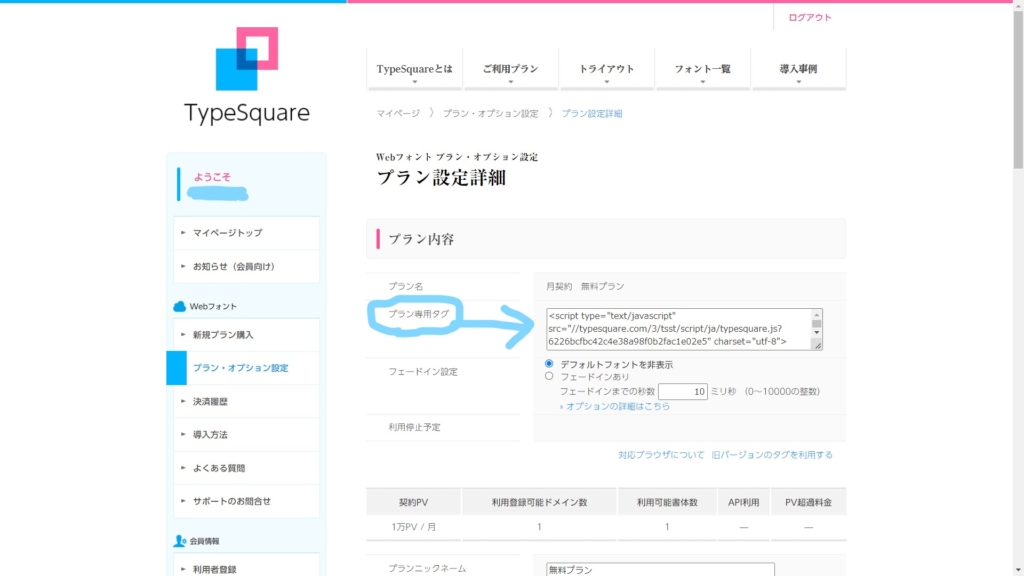
①対象プランを選択


②ボックスに表示される”プラン専用タグ“をコピー


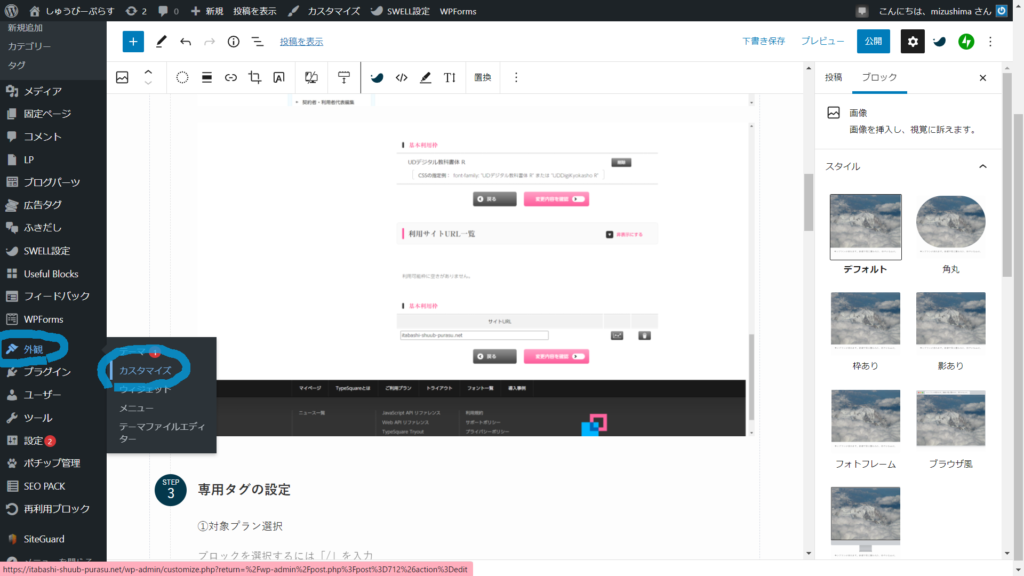
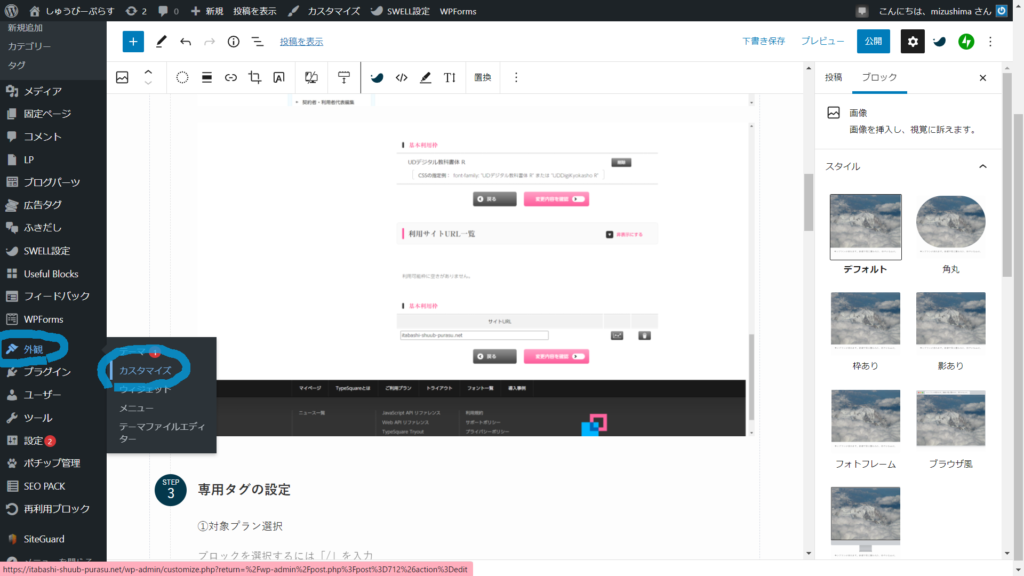
③Wordpress 「外観」→「カスタマイズ」→「高度な設定」→「headタグ終了直前に出力するコード」に貼り付ける




①設定したフォントを使いたい部分に
(例:この記事で使いたい→SWELLの場合、投稿エディタの下の方のCSS用ボックス)
②CSSの指定例(例:font-family: UDDigiKyokasho R)をコピペする
font-family: UDDigiKyokasho R



CSSの指定例コードはステップ2の「プラン設定」→「確認・編集」→”利用書体”から確認できます
最後に


SWELLに”UDデジタル教科書体”(Webフォント)追加する方法を解説してきましたが、いかがでしたか?
これからブログを始めたい!という方はぜひモリサワの”UDデジタル教科書体”試してみてくださいね!
ブログ以外のHPにももちろん使えますよ。
また、TypeSquareにはUDデジタル教科書体以外のUDフォントもあるので、お好きなUDフォントを探してみてくださいね!

をSWELLに入れる方法.png)

をSWELLに入れる方法-300x169.png)